Illustrator for web design part 1

With the success of programs such as Sketch, it is obvious that web designers have grown weary with the limited toolset for web design. But do we really have to leave Adobe's suite to enjoy these benefits? Can we work with programs that naturally sync better with good old Photoshop and After Effects?
So here’s the deal. Photoshop has been the number one tool for designing websites for about as long as it's been a profession. But compared to Sketch, Photoshop has grown big and tired and its wide palette of tools actually makes it harder to edit and be creative. Even Adobe themselves recognise this and recently released design space for Photoshop but it still needs some work before it can start to compete.
Turns out Illustrator has been around all along just waiting to be used. Many web designers have been using Illustrator for a long time, but for those of you who are at the fence about converting to a vector-only workflow, Illustrator might be the perfect stepping stone. Since it's a vector program, it actually enjoys most of the benefits that Sketch has over Photoshop. Unlike Sketch Illustrator isn't made for web design, but it's extremely flexible and you can tame it by configuring it properly. You can even create your own toolsets and hide what you don't need. In this first post, we'll start by exploring some of the benefits you'll enjoy when switching to Illustrator.
The good things about illustrator
Vector native
The more we work with responsive, scalable designs, the more we can benefit from working with vector graphics. Vectors are also much closer to how CSS works so it's easier to translate our designs to actual stylesheets when we are done designing. Color management, modularity, reusability and scalability are all concepts much closer to real world web development. Furthermore, as soon as we need to do adjustments to our designs a vector toolset can do so without loosing quality. This is the main reason why both Illustrator and Sketch is so much more usable for web design than Photoshop.

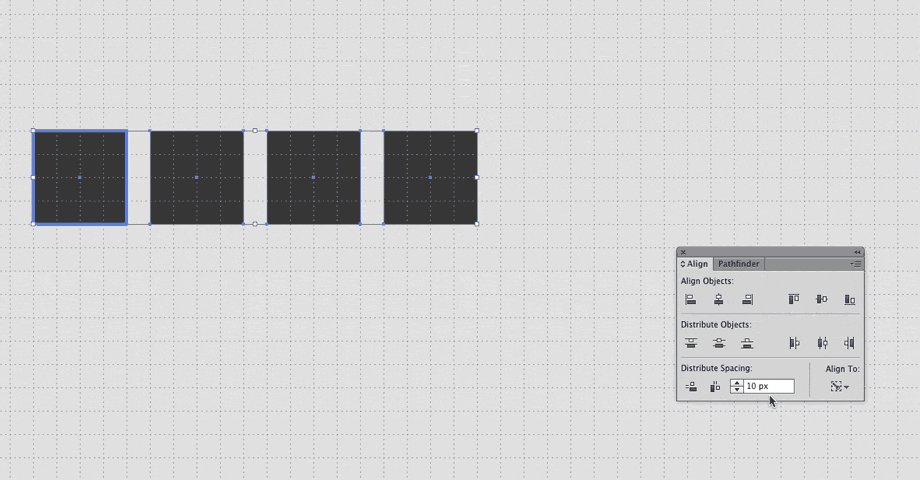
Exact positioning
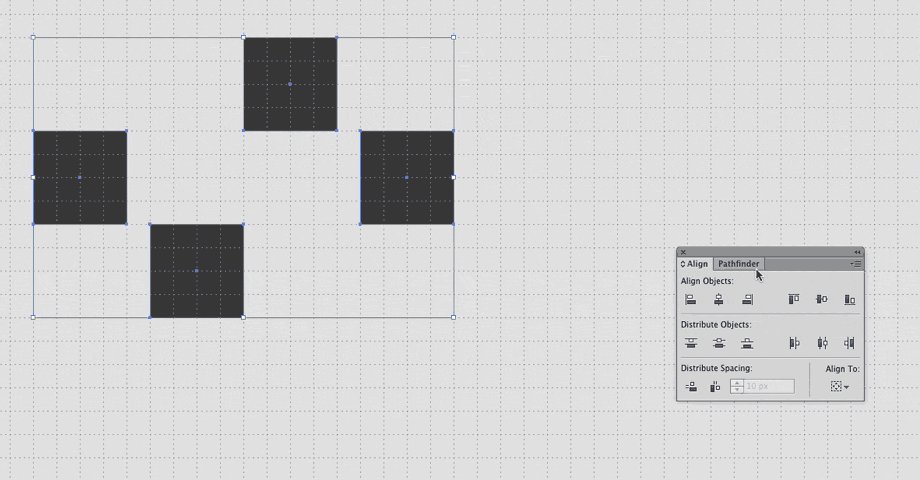
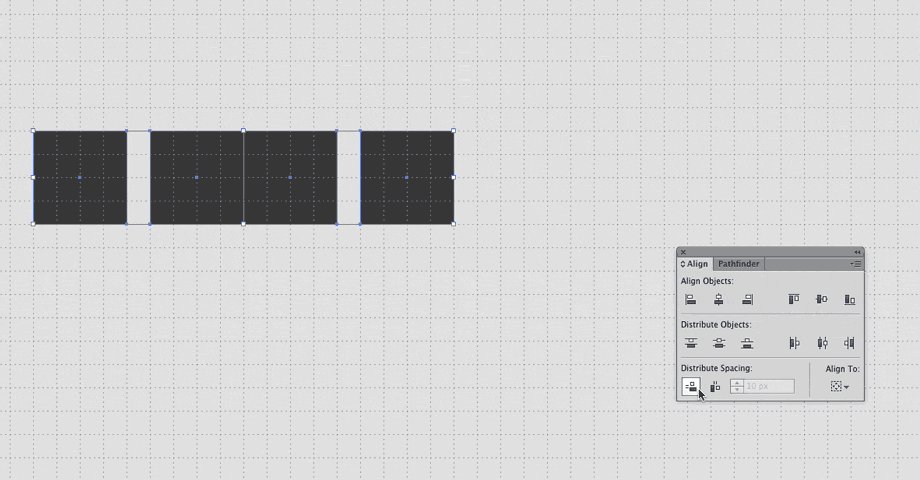
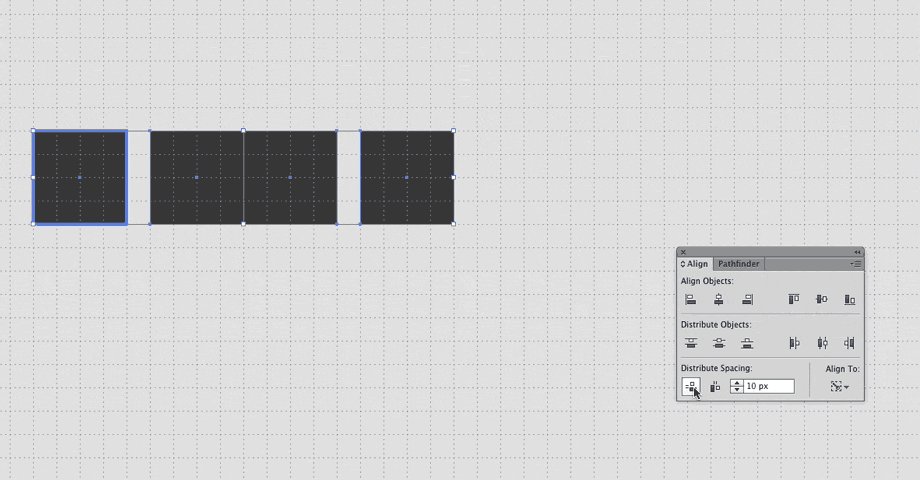
Quickly view the exact position directly in the program. With the transform panel it's super easy to set the position of the object or adjust its size. How wide is an object? Too wide? Just use mathematical expressions, subtract or divide it's width directly in the input-box. With the powerful alignment tools it's also easy to distribute several objects with exact spacing; perfect if you want to stick with your 17px gutter without having to count every single pixel by hand.

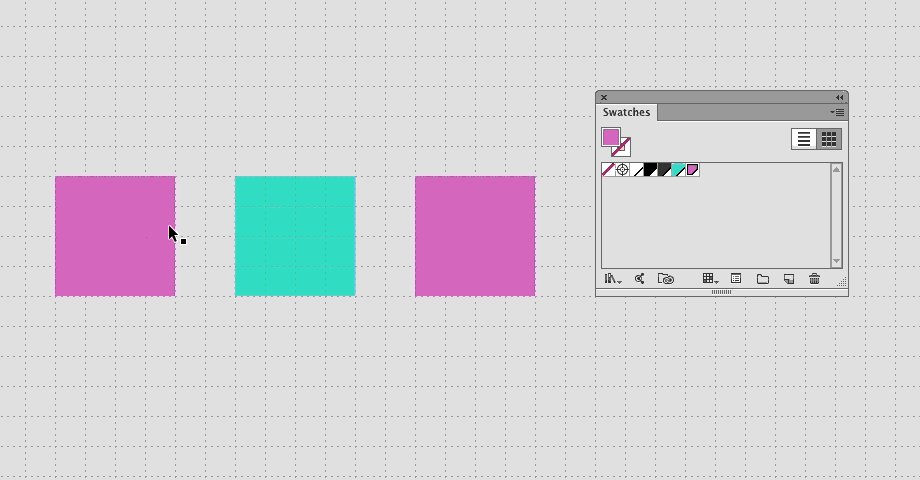
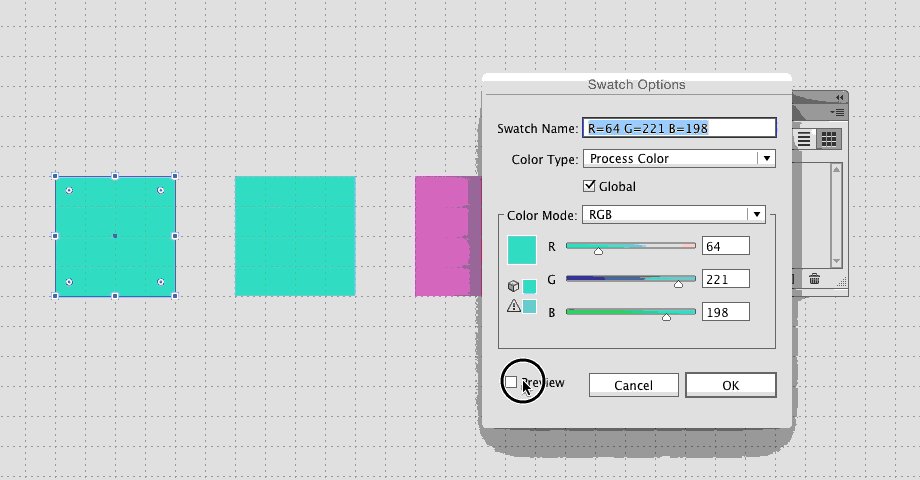
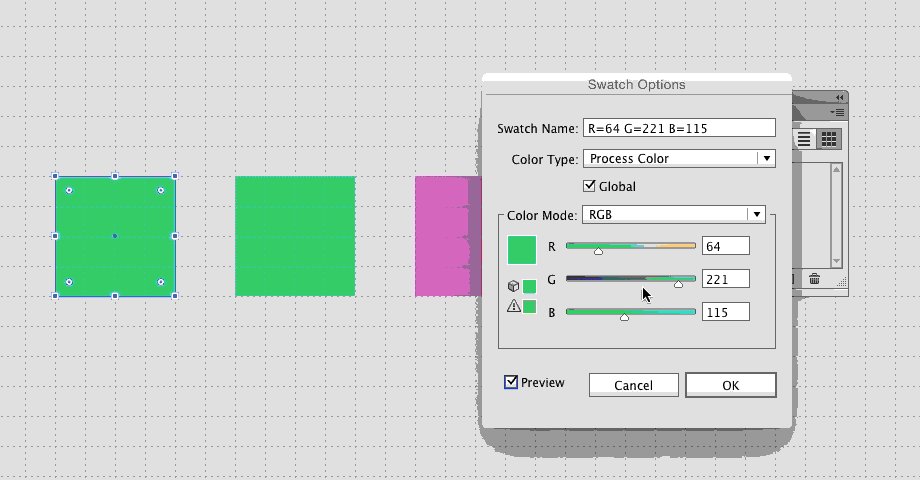
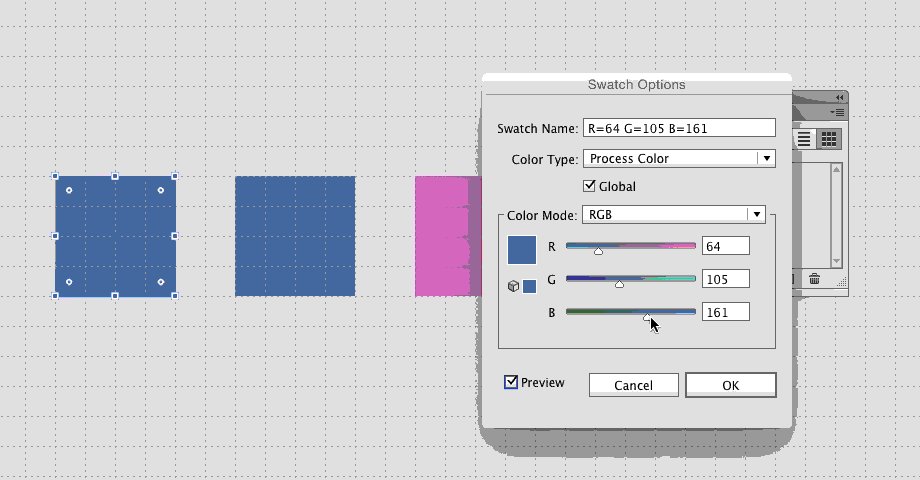
Document linked Swatches
Swatches are great if you are working with brand colors. With Illustrator you can quickly tweak colors for all objects, including texts, that uses the same global swatch. Unlike photoshop, swatches is also associated only with the current workfile meaning that you won’t be bothered with accidentally picking swatches associated with another client or project; this also keeps the palette nice and clean. Combined with paragraph styles and text styles it becomes super easy to adjust your designs.

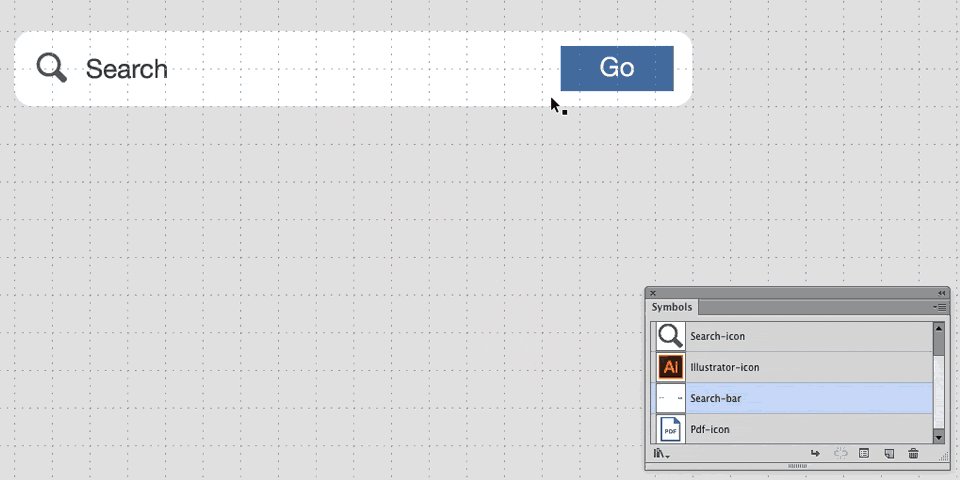
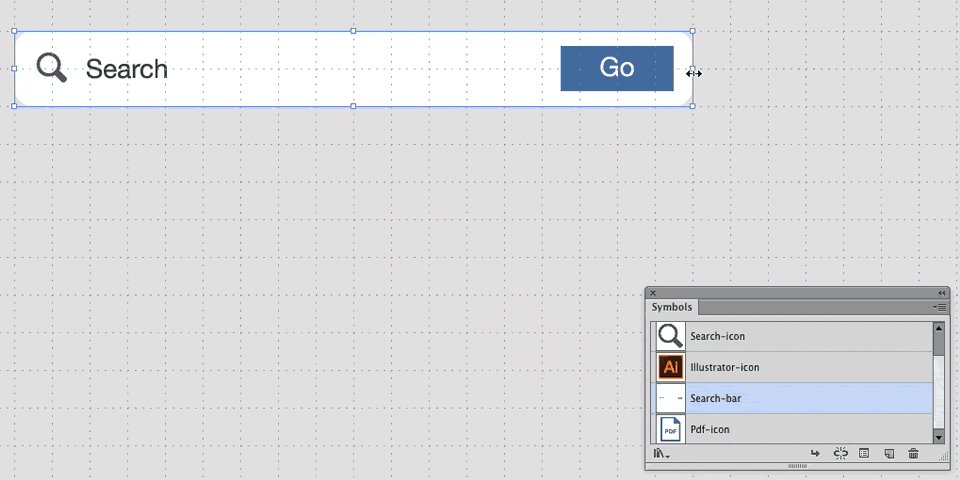
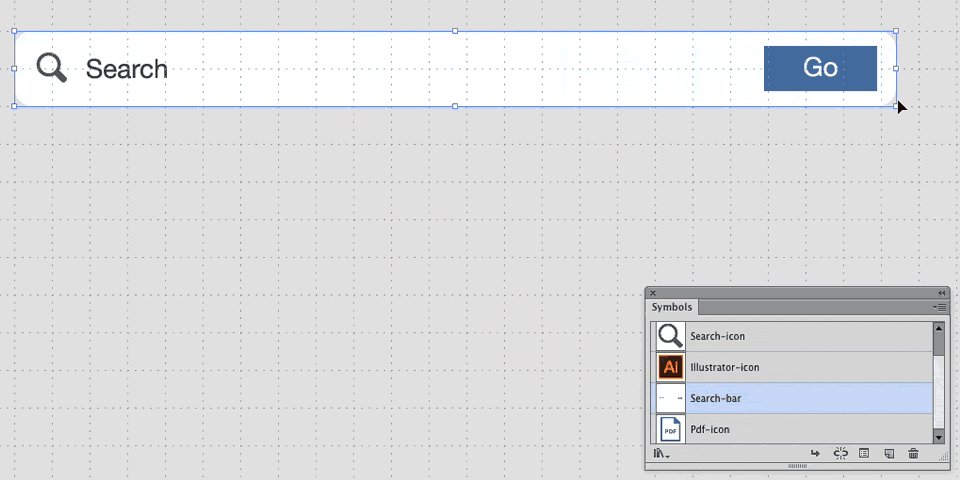
Symbols & 9 Slice-grids
Like Sketch, Illustrator also lets you use symbols. And like global colors, edit one symbol and all linked instances will be updated. Illustrator handles symbols even better than Sketch as its harder to accidentally change a symbol, something that could be disastrous if you're working with large projects . Illustrator also supports 9 Slice-grids, which prevents the symbols from getting distorted when performing non symmetric scaling; this is great for reoccurring modules such as search bars and forms.

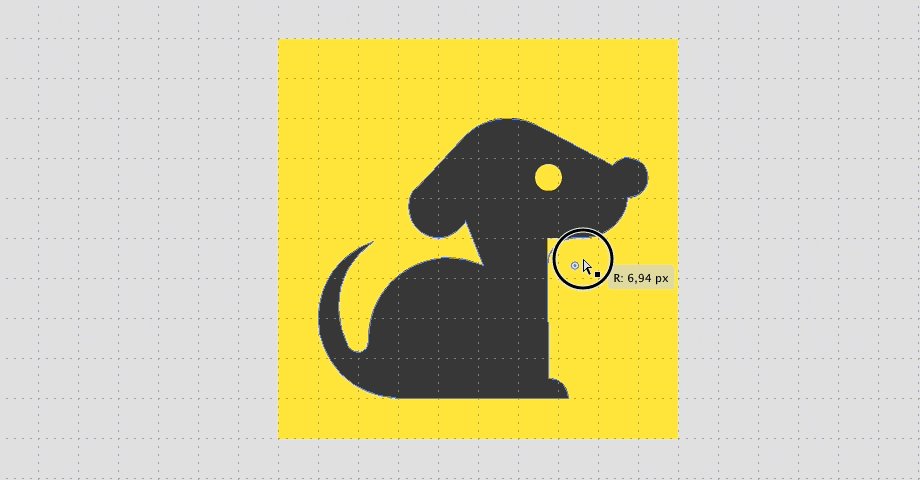
Rounded Corners
If you change your mind about your rounded corners it’s no problem changing them; Illustrator can round any corner, not just corners on a rectangle, it intelligently handles almost any shape!

SVG-export, and import
While Photoshop has finally gotten SVG-export; Illustrator has enjoyed SVG-export for a long time now, and it imports it too!

Cross platform
Here's for all those who doesn't want to be stuck with just using one system. Unlike Sketch, Illustrator is available on Windows too. Sometimes this makes all the difference, especially if you or someone around you prefer to use it.

Speed
When handling larger projects, Illustrator is still faster than Sketch (but to be fair, Sketch is really picking up)!
Not perfect
Illustrator isn't perfect but it's about as good as the alternatives while also being the most stable of the bunch, this makes illustrator the most responsible vector program you can design in when working with real clients. Illustrator is still pretty far from "ready" out of the box; in the next part I'll go through the worst part of it when starting out: the setup.