Interview: Weld the Visual Web Tool

After publishing our article about the ultimate web design tool we were approached by the creators of Weld, a visual tool where you can design or create interactive websites, apps and everything in between.
CEO Tom Söderlund and CTO Henric Malmberg shares a small room in the heart of Stockholm. Here they spend most of their time creating Weld together with lead designer Andres Martinez Peyrou. When Grafisk Journal paid them a visit, they were eager to share what they’ve created with Weld.
Introduce us to Weld, how did you start working on it?
[Tom] Weld started as an idea way back in 2007, 2008. At the time I was still creating video games but I was starting to move towards web and app design. The video game industry had tools such as Unity and Flash that enables you to prototype and test quickly. There wasn't any similar tools available for designing apps, and this got me frustrated. That’s how the basic idea for Weld started to take shape; think about the impact we could make if people could easily do utility-applications with the help of similar tools. But it wouldn’t be until 2013 that we actually started to do something about it.
Right from the start we used the lean startup methodology. We had a fika with about 10–20 persons. The first round of interviews was strictly focused on understanding what digital creatives worked with and what their problems were. It was important not to have any preconceptions about how the end product would work or look. It wasn’t until the next phase that we showed pictures or smaller prototypes of the actual product. Soon we would have a demo version that we could let people try for themselves. This is about the time I met Henric.
[Henric] Tom showed me an early prototype and I was struck by how great the idea was and how relatively good the prototype was for it’s early stage. I was a developer for MagineTV and had just started to look around for new opportunities when I met Tom. Weld seemed like a great product to work on. At that time Weld wasn’t a company, so we founded it together. There were a lot of other opportunities available but Weld seemed the most fun.
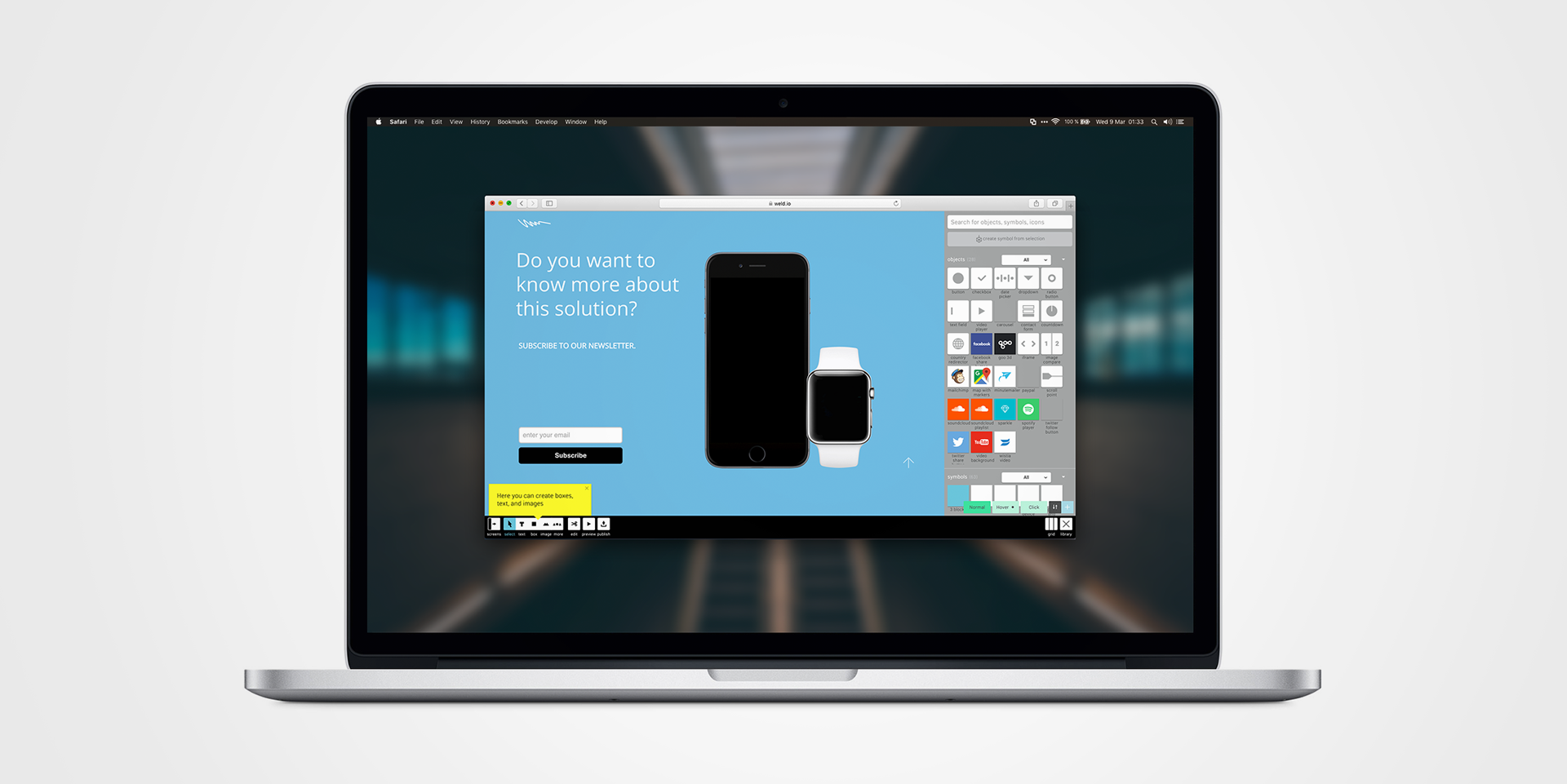
[Tom] So we started the company in 2014. By the beginning of 2015 we had our first Weld product live. At the time, Weld was primarily a responsive wireframing tool.
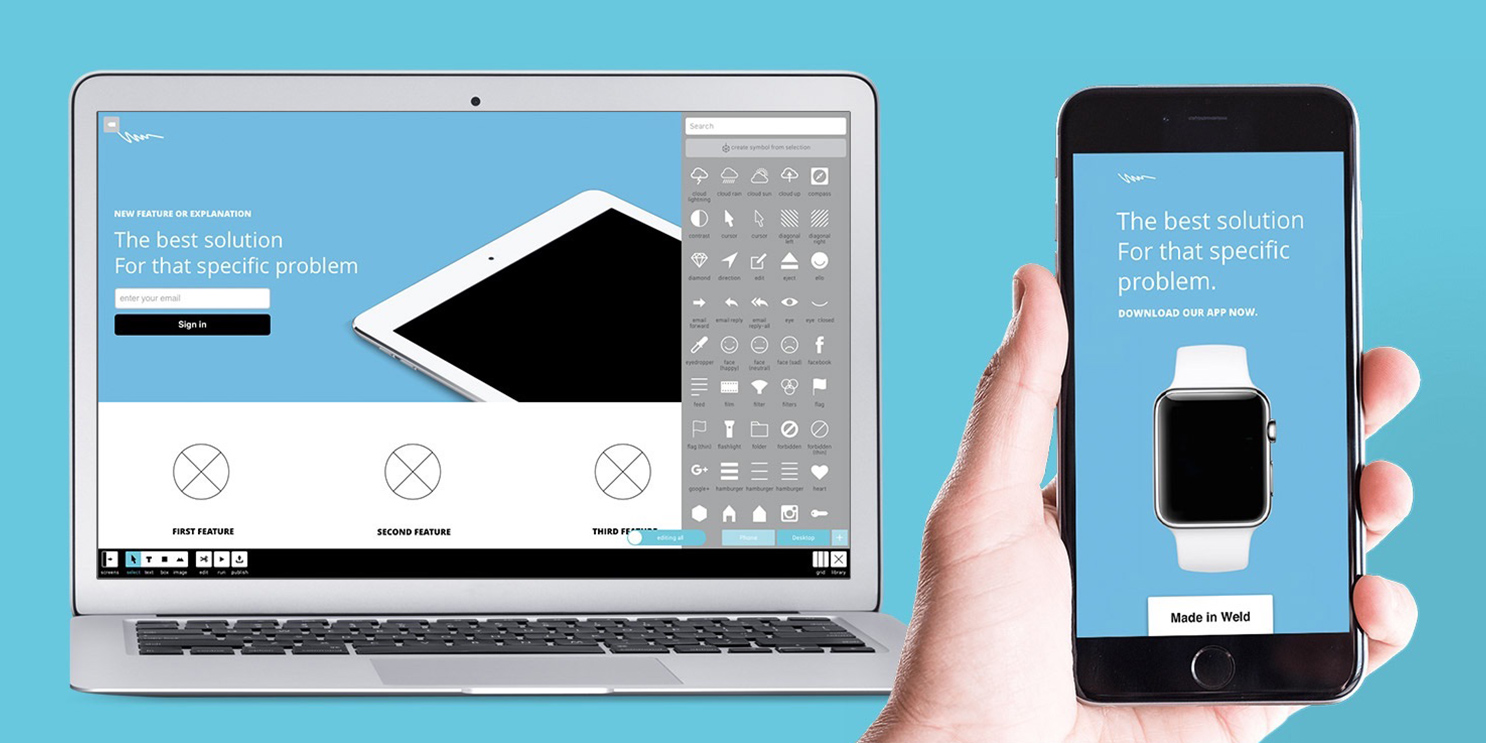
It was when we launched Weld on Product Hunt in February 2015 that the product really started to gain traction. And we got a lot of new users. Weld 2.0 was released a couple of months later, in September. At that time it was more of a complete design tool that also had the ability to publish your designs as complete websites. We called it Weld Websites, and it’s the natural evolution of the first version. The third milestone is to enable the creation of interactive applications, we call it Weld Apps. This is the version we are hard at work with right now. We are also working on improving the general design tools as well. The end goal is to create a tool that let’s us create professional apps without code.

Weld is a web app designed to run in the browser. What are the benefits of this approach?
It felt more future proof to build it to run directly in the browser. At the time, there were already a lot of rudimentary tools for converting websites to native apps. It is harder to build native apps and go the other way around. So we saw it as the best compromise to be able to offer the service both as a native app as well as a web based platform in the long run.
What are the challenges?
[Henric] Just as any other platform, the web has its fair share of problems. Often you think you’ve designed something that’s entirely waterproof but when you test it you find, for example, that there are some small bugs in Safari or Internet Explorer that ruins it. So we’ve spent quite a lot of time with that. And if you’re concerned about performance, there’s a lot to be careful about when building web apps. But the upside is that you only develop one product and that product works regardless of device. You can even fire up Weld on your iPad and it will work even thought we haven’t actually optimized for it.
[Tom] With a couple of tweaks we could run Weld on most mobile devices too, but at the moment the application toolbar won’t fit.
What about the competition?
[Tom] There’re a lot of competitors, both within the prototyping sector but also within the web design sector. At the moment we consider Weld to be more of a web design tool, but about half of our paying customers still use Weld primarily as a prototyping tool. As you’ve written on Grafisk Journal; it really is an explosion of design tools right now. But within the web design sector Weld is much more of a free-form design tool. Weld is not just for the persons who are interested in creating a simple website, but for people who cares about the details and wants to go in and adjust stuff themselves. Weld is for entrepreneurs or designers with a clear vision of what to build but who aren’t interested in learning how to code.
You’ve written about Keynote a lot, what do you like about it?
[Tom] Keynote is easy to use and its pretty flexible, you can use it for creating presentations, animations, wireframes and even prototypes. I like that. And that philosophy translates to Weld. Weld is supposed to be a general purpose application where you either can do prototypes or finished websites or apps. And if you’ve learned to do one thing in Weld, it should be easy to do the other. All startup methodologies contradicts this. You’re told to simplify and be focused on solving just one problem. But when I did the early interviews I found that many people still preferred regular pen and paper but also tools such as Keynote that didn’t restrict them. I think there’s a lot of benefits in being a bit more free.
How do you work with user feedback?
[Tom] User feedback is really important. Both because we are still in a phase where we are still learning about the product but also because that’s one of the few things we actually can compete with as a small startup. Our competitors are often much larger, have a lot more money or have been building their product for several years already. But we can be much quicker and more personal and helpful towards our customers even thought we don’t have the same resources.
At the early stages we almost provoked a response from our first users. Like “Hi, what are you doing”. Just to get them to speak with us. It’s always been really important for us to get feedback.
[Henric] It’s uncommon for us to develop something that hasn’t already been requested or something that we haven’t already prototyped.
[Tom] If we get a suggestion from a user that doesn’t fit with our vision for Weld we try to be as quick and transparent about it as possible thought. We use customer feedback to prioritize what features are the most important to work with next. So if we get a lot of requests for an already planned feature such as, for example, “grouping” or some other design feature, we’ll prioritize it above other planned features. So we’re still very concerned not to loose sight of our long term product vision.
[Tom] Now that we’ve started to get some numbers and statistics that will probably influence our prioritization a lot more too.

You (Tom) are also a dad, how does that mix with the startup world?
[Tom] My life is all about Weld and the family right now, there’s just not room for much else. And I have to adjust my life for the family, every second day I leave early to pick up the kid from daycare. And I usually avoid evening events, etc. But I don’t think it’s a problem for us, well, that depends on what you think Henric.
[Henric] Yes, now is the time to admit…
[Tom] Yeah, let it out.
[Henric] It’s actually a huge problem.
[Tom] Haha
[Henric] Nah, I don’t think so. Sure you do leave early some days, but we are working together here and we both pull our weight. Tom is here early and I leave a bit later instead.
[Tom] It forces you to be focused on your tasks. You get less hours to work, so you have to utilize every hour to its fullest. I don’t want to discourage entrepreneur parents. You don’t have to wait and put all your plans to rest until your kids grow old enough. It is possible to combine the two.
My wife sees Weld kind of like a mistress who takes a bit too much space at home, so there’s a balance. But that’s not because of the kids, it’s more a thing between me and her. How much should you involve your partner?
[Henric] My girlfriend is also troubled by this sometimes, when I put too much time into the project. I’m happy to have her, otherwise I’d probably work too hard.
[Tom] My mood is very dependent on the success of Weld, so I try to filter what news I share at home. I can’t tell her about everything. I’m happy to share all the positive stuff but the bad things tend to put a damper on the entire family situation.
[Henric] Are you good at it? Because I find it difficult.
[Tom] Nah, I have a really bad poker face.
[Henric] You can tell when I come home from a really bad day at work. I have a hard time to get into another mindset. It negatively affects my girlfriend too off course. That’s something I have to get better at. That’s probably the worst thing about managing your own business.
[Tom] My argument is that I wouldn’t be happier as an employee either. You can have good and bad days as an employee too.
[Henric] That’s true, but I don’t think it affects you the same way when you’re an employee. I’ve had bad days at my previous jobs too and while it’s hard to entirely leave all the feelings at work, it was easier to deal with it.
[Tom] As an employee it’s easy to blame it all on a boss or something like that. Now it’s more: I’m bad, I should feel bad. That’s what it boils down to, I have no one else to blame. Haha. It’s definitively high peaks and deep valleys, when everything goes well and according to plan it’s all because of myself, and that feels amazing.
Is Sweden a good country for startups?
[Tom] I think Sweden does a great job. I don’t have too much to compare with, but I think the atmosphere here is great. There’s a lot of optimism and a lot of knowledge shared amongst the startups. A lot has happened the last few years, it’s a lot more transparent and you get to know what’s happening and what other people are working on.
[Henric] I totally agree, we’ve also received a lot of help from the government too. Sure, we pay a lot of tax in Sweden, but we’ve received both loans and funding so that’s almost entirely what we’ve been living off.
[Tom] Not much to complain about there.
[Henric] And the startup incubators and co-working spaces here are great as well, Sup46 etc.

Can you tell us about the future of Weld?
[Tom] Sure. Our ambition is to evolve the interactive bit, that part will help Weld stand out from other services such as Squarespace, that’s our main goal for 2016. Then we won’t have as many direct competitors either, there just won’t be as many players in that segment. Not just that, we are determined to grow and improve all parts of Weld.
We have a three step plan for the future of Weld. The first step is to allow programmers to build their own components for Weld. We call it Custom Objects in HTML and Javascript. If someone is looking for a Google Maps integration or a special slideshow that Weld isn’t supporting right now it should be possible to build it yourself. This feature is already available in the beta and will roll out soon to the regular version.
The next step is to create a visual scripting tool where you can use drag and drop to build your own logic. For example; if you press a button, information can be downloaded from another site and then be displayed in the box next to the button. This feature will help users who doesn’t know how to code. At the moment it’s being tested in our lab and we hope to release it as beta within the next couple of months. The idea is that you’ll be able to combine these features. You’ll be able to code your own components and than determine how it should function via the visual scripting language. Have you heard of Scratch? It’s a programming language for kids. That’s our inspiration for the visual scripting tool.
The third step is to integrate other services to let you log in and retrieve data. For example, you could use this to show your own Instagram pictures on your website or app. I’m not sure we’ll be able implement it this year thought.
Try Weld at weld.io